
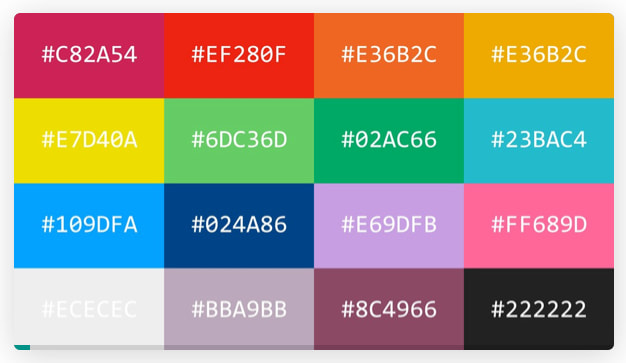
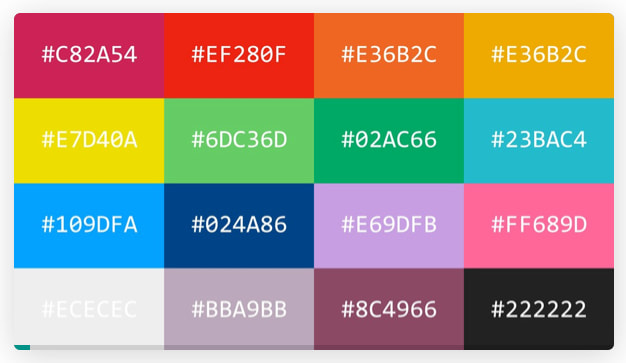
Los colores que aparecen en una página web se pueden establecer mediante los sistemas de codificación de color Hexadecimal, RGB o HSL. Son especificados como valores numéricos, aunque hay algunos colores que pueden ser nombrados por sus nombres en inglés
Cada código HTML comprende el símbolo «#» y 6 letras o números. Estos números se expresan en el sistema de numeración hexadecimal. Por ejemplo «FF» en hexadecimal representa el número 255 en Decimal. Los dos primeros símbolos representan la intensidad del color rojo. 00 es el menos intenso y FF es el más intenso. El tercer y el cuarto número representan la intensidad del verde y el quinto y el sexto representan la intensidad del azul. Con esta combinación del rojo, verde y azul podemos mezclar cualquier color que deseemos

Se introducen los valores de RGB en el parámetro "rgb()" después la propiedad color. Se puede utilizar tablas de colores para obtener los valores RGB

HSL significa tono, saturación y luminosidad.
Existen diversas opciones para configurar el estilo de los elementos de HTML, por ejemplo, la alineación del texto se puede definir con una etiqueta HTML o en el estilo - CSS.
Ejemplo 1: podemos centrar un elemento HTML con la etiqueta "center" pero también podemos definir la alineación en el estilo - CSS:
Ejemplo 2: también podemos definir que todas las imágenes aparezcan centradas o que tengan un determinado tamaño:
Ejemplo 3: podemos poner borde a un elemento, o una línea por encima o por debajo: